在 Sanity 中,替某些欄位加入預設值是可以加快開發時程的,像是發布日期預設在當天、各種不同樣板等等。
Sanity 裡有兩種方法可以設置欄位預設值,一種是在獨立於 fileds 之外定義的:
import {defineType, defineField} from 'sanity'
export default defineType({
name: 'blogPost',
title: 'Blog Post',
type: 'document',
fields: [
defineField({
name: 'title',
title: '標題',
type: 'string',
}),
// ...
defineField({
name: 'publishedAt',
title: '發布日期',
type: 'date',
}),
// ...
],
initialValue: {
title: "Default Title",
publishedAt: new Date().toISOString().slice(0, 10),
}
})
另一種是在每個欄位內定義的:
import {defineType, defineField} from 'sanity'
export default defineType({
name: 'blogPost',
title: 'Blog Post',
type: 'document',
fields: [
defineField({
name: 'title',
title: '標題',
type: 'string',
initialValue: 'Default Title',
}),
// ...
defineField({
name: 'publishedAt',
title: '發布日期',
type: 'date',
initialValue: new Date().toISOString().slice(0, 10),
}),
// ...
],
})
在單個模滿內,我個人是比較偏好第二種,在每個欄位內各自定義的,感覺不用滑上滑下找來找去的。
還可以為了不同系列的文章在同一個 schema 下面建立不同的文章模板 ( template ),不過要設定不同模板則要到 sanity.config.ts 設定。
先來稍微看一下他裡面有什麼:
// ...
export default defineConfig({
// ...
schema: {
// ...
templates: (prev, context) => {
console.log('prev', prev)
console.log('context', context)
return prev
},
},
})
templates 接收一個 callback 方法,並且給兩個物件讓使用者操作,prev, context
第一個 prev 會是一個 array 物件,裡面包含一個 schema 中有擁有的 templates,我們沒有特別設定預設應該只會有一個,像這樣:
[
{
"id": "blogPost",
"schemaType": "blogPost",
"title": "Blog Post",
"value": {
"_type": "blogPost"
}
}
]
而 context 則是包含 client, currentUser, dataset, projectId 等等的資訊。
( 本篇是不會用到 )
{
"client": {},
"currentUser": {
},
"dataset": "production",
"projectId": "zxxxxxxg",
"schema": {
},
"i18n": {
}
}
要設定簡單的模板 ( templates ) 滿簡單的,只要擴充 templates 回傳 prev 就好了。
首先都固定把原本的 prev 回傳,不要動他。
// ...
templates: (prev) => [
...prev,
],
// ...
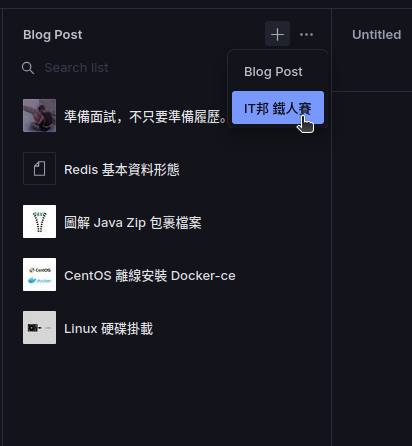
然後假設我要為了我的部落個建立一個模板是 IT邦 鐵人賽,可以這樣設定:
// ...
templates: (prev) => [
...prev,
{
id: '30days-blog-post',
title: 'IT邦 鐵人賽',
schemaType: 'blogPost',
value: {
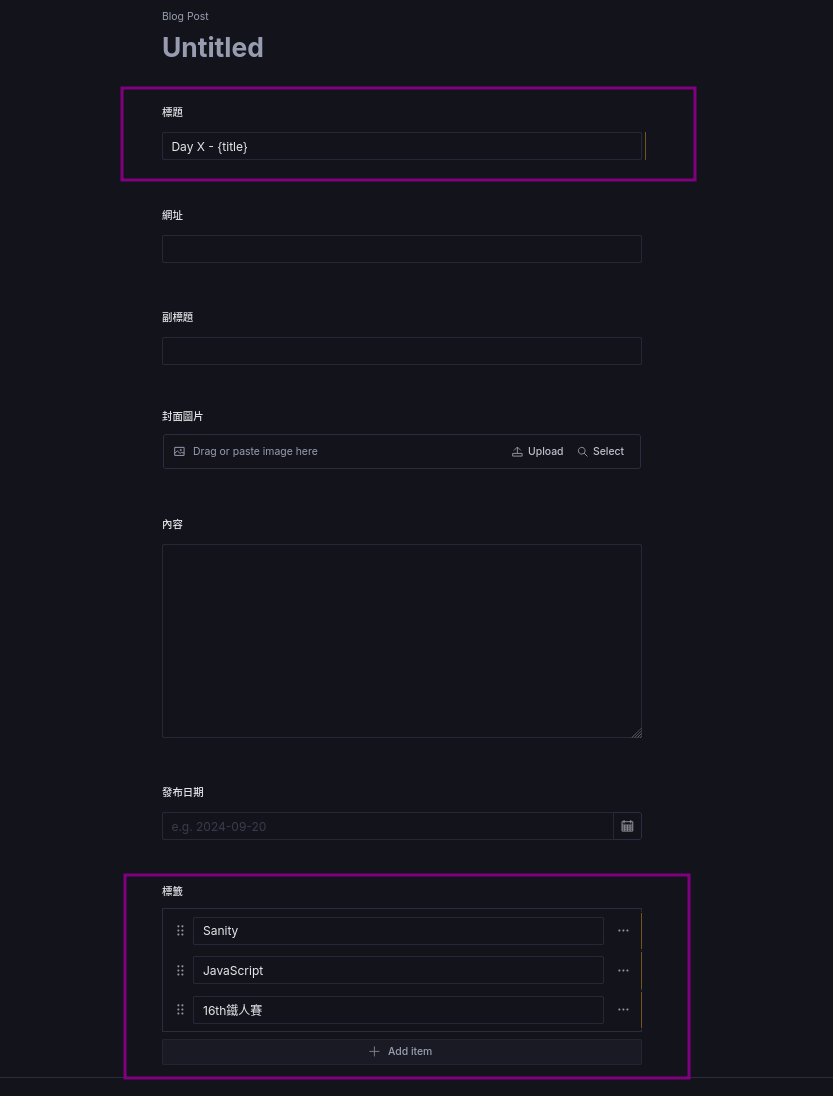
title: 'Day X - {title}',
tags: ['Sanity', 'JavaScript', '16th鐵人賽'],
},
},
],
// ...
這樣就會幫我帶入最基本的 title 模板跟標籤了。